ABOUT GOLDMINER
2. Semester / 3D - Grundlagen im medialen Raum
Goldminer is a 2-player arcade game that we developed in two and a half weeks.
The goal was to create a visually appealing game which also convinces through its gaming experience.
Game Description
In the game each player controls one of the two dwarves. In the middle of the playing field is a mine in which there are gold and stone boulders which the players can dismantle. You can either harvest blocks in the mine or additionaly steal them from the enemy’s tower. The blocks obtained by mining or stealing can either be used to load one’s own cannon and shoot at the opponent’s tower, where the size of the cannonball depends on the number of blocks you own. Alternatively, if you have three blocks, you can run to your own tower and increase it’s height by one row. Note, however, that a gold block is worth 50 points and a block of stone only 10.During the game, random items are spawned which can also be stolen from the opponent’s side and disappear after ten seconds, unless they have been picked up by a player. A round lasts two and a half minutes and the player who has the more valuable tower, when the time ran out, wins the game.
Conception

Graphic design
For the graphical appearance of the game we settled to a low-poly look. All graphics were created and animated in Cinema4D. Thus, we achieved a homogeneous overall appearance. The in Cinema4D modelled 3D-Bodies and their realistic shadow give the players the illusion that they move through a 3-dimensional space, despite playing a game which only represents a 2-dimensional projection. Furthermore, we simulate a sunset by overlapping multiple images with, over time, changing opacity, which were rendered with different lighting. To make the game world more dynamic, the clouds in the background of the game world move to the right during the game.
Ingame Screenshot

Programming
The entire game was programmed in Javascript using the box2d library, which is responsible for the dynamic physics simulation. The in Cinema4D created animations were integrated in the game using sprites and animated with a self-created class. The cannonball is made with a box2D „Circle“ object, to witch a pulse is applied immediately after its creation. The pulse’s properties depend on the angle and strength previously set by the player. Each tower is an array of box2D „Box“ objects. If the player extends his tower, all the blocks in the array are shifted up by the height of a single block in y-direction and the three blocks owned by the player are added to the array, forming the bottom row of the tower.
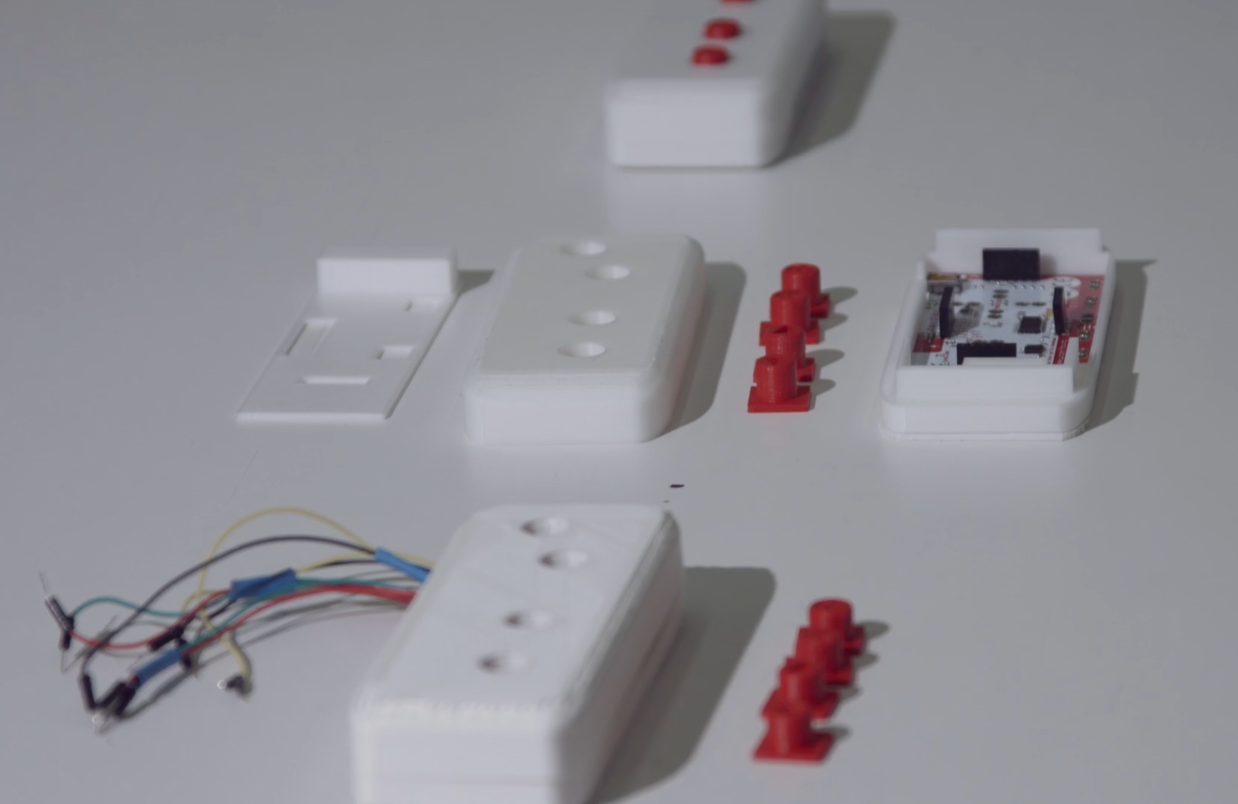
Controller Build

Controller
For player input, we designed two controllers that have four buttons. Two arrow keys for moving the character left and right and an A- and B-button for interacting with the objects of the game world. Use the A-button to break down the boulders in the mine, pick up items, steal blocks from the enemy’s tower and to adjust the cannon’s angle. The B-button is used to adjust the strength of the cannon shot. Inside the controller there is a MakeyMakey which processes the input of the player. The controller was designed with Tinkercad, a free, browser-based CAD software from Autodesk. Subsequently, the controller was 3d-printed with white filament. The buttons, with engraved letters and arrows, were printed with red filament. All in all, there were four iterations of controller prototypes until we found our final design.
Supervisor: Prof. Dr. Franklin Hernández-Castro
Partners: Dominik Fink, Christian Paulo, Paul Raschke
Key Skills: Concept Ideation, Sounds, Controller Prototyping